This browser-based utility creates a downloadable image from the given integers. By default, it automatically determines the size of the image from the size of integers but you can manually override the width and height of the canvas. You can adjust the color palettes for integers and background, as well as select the font family and change the font size. Created by math nerds from team Browserling.
This browser-based utility creates a downloadable image from the given integers. By default, it automatically determines the size of the image from the size of integers but you can manually override the width and height of the canvas. You can adjust the color palettes for integers and background, as well as select the font family and change the font size. Created by math nerds from team Browserling.

With this online application, you can convert integers that are written using regular digits 0 to 9 into a computer graphics file. When entering the integers, you can also use any other Unicode characters and create unusual illustrations (see examples). All data that you enter in the left input field will turn into a picture on the right. You can download this picture in PNG, JPEG, GIF, or BMP formats. By default, the dimensions of the picture are computed from the bounding rectangle that encompasses all input digits. If you need to get specific image dimensions, adjust the picture size in the options. The integers and digits can be aligned in the center or on the left or right edges of the frame. You can also add empty space (padding) between the frame and integers and adjust the vertical distance (line-height) between the integers on separate lines. To change the appearance of the image, you can use separate colors for the background and integers. The colors can be specified using their names (red, green, yellow, etc), hex codes (#aabbcc, etc), RGB codes (rgb(120, 60, 30), etc), or RGBA codes (rgba(200, 100, 50, 0.4), etc). You can also select a font for integers and adjust the font size. Currently, you can choose between Roboto, Monospace, Serif, and Sans-serif fonts. Choose them from the font dropdown in the options or set a custom font family by entering the font's URL in the custom font option. Additionally, you can make integers bold or italic and add a shadow of any color. Integerabulous!
With this online application, you can convert integers that are written using regular digits 0 to 9 into a computer graphics file. When entering the integers, you can also use any other Unicode characters and create unusual illustrations (see examples). All data that you enter in the left input field will turn into a picture on the right. You can download this picture in PNG, JPEG, GIF, or BMP formats. By default, the dimensions of the picture are computed from the bounding rectangle that encompasses all input digits. If you need to get specific image dimensions, adjust the picture size in the options. The integers and digits can be aligned in the center or on the left or right edges of the frame. You can also add empty space (padding) between the frame and integers and adjust the vertical distance (line-height) between the integers on separate lines. To change the appearance of the image, you can use separate colors for the background and integers. The colors can be specified using their names (red, green, yellow, etc), hex codes (#aabbcc, etc), RGB codes (rgb(120, 60, 30), etc), or RGBA codes (rgba(200, 100, 50, 0.4), etc). You can also select a font for integers and adjust the font size. Currently, you can choose between Roboto, Monospace, Serif, and Sans-serif fonts. Choose them from the font dropdown in the options or set a custom font family by entering the font's URL in the custom font option. Additionally, you can make integers bold or italic and add a shadow of any color. Integerabulous!
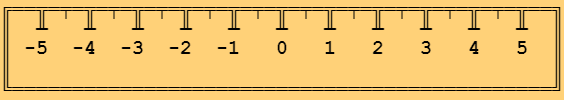
In this example, we get creative and design a ruler from integers and Unicode line-drawing characters. We use black ink for the entered glyphs and draw them on a light brown canvas. All lines and integers use the bold Monospace font, which is 20 pixels in size. We do not set the width and height of the canvas and let the app automatically adjusts the frame size around the entered data.
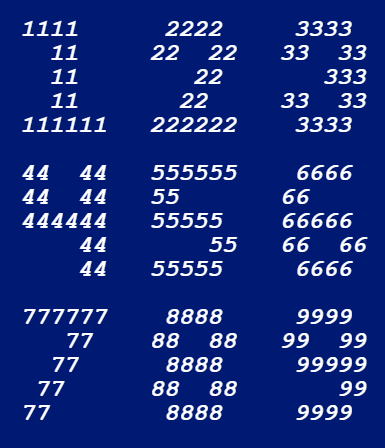
This example creates a drawing of integer digits, which are constructed from the same smaller integer digits. You'll see that the large digit 1 consists of sixteen small ones, the large digit 2 consists of eighteen small twos, etc. Each integer uses bold italic font, 24 pixels in size. We add a 20px padding around the self-referencing integers and draw them in white color on a blue background.
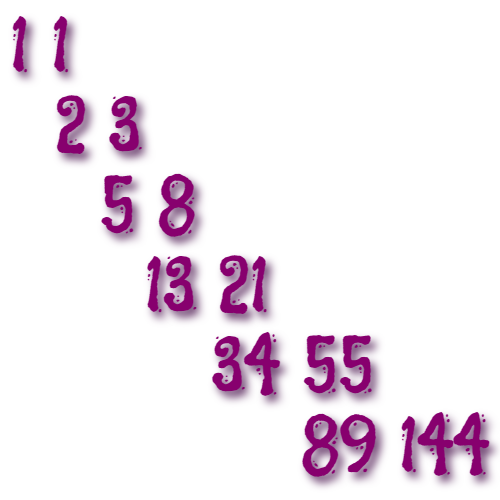
In this example, we create an unusual illustration of Fibonacci integers. We enter the first two values horizontally and write their sum down below the second value. Then we add the last two vertical integers and write their sum on the right. Then we add the next two horizontal values and write down the sum below, and so on. This way, we get an easy to follow Fibonacci sequence. We convert it to an image of the size of 480×480 pixels. We use purple color for the integers and a white color for the canvas. We also use a custom font called Flavors and add a dark violet 5 o'clock shadow to integers.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Create a drawing that visualizes von Neumann hierarchy of sets.
Create a sudoku puzzle.
Create a list of neat-looking integers (called magic integers).
Generate a list of tuples of integers with n elements.
Quickly convert integers to base one.
Quickly convert base one to integers.
Quickly convert integers to base two.
Quickly convert base two to integers.
Quickly convert integers to base eight.
Quickly convert base eight to integers.
Quickly convert integers to base sixteen.
Quickly convert base sixteen to integers.
Quickly encode integers to base-64.
Quickly decode base-64 to integers.
Quickly convert integers to a custom base.
Quickly encode integers to HTML encoding.
Quickly decode HTML entities to integers.
Quickly encode integers to URL (percent) encoding.
Quickly decode URL-encoded integers.
Quickly convert a signed integer to an unsigned integer.
Quickly convert an unsigned integer to a signed integer.
Generate a list of random integers.
Check if the given integers are palindromes.
Create a matrix whose entries are all integers.
Create a vector with integer coefficients.
Quickly calculate the average value of integers.
Quickly calculate the average value of integer digits.
Quickly randomly select a digit from an integer.
Find which of the given integers is the biggest or smallest.
Limit integer values to a range.
Limit integer digit values to a range.
Create multiple copies of the input integers.
Create multiple copies of digits of input integers.
Rotate the digits of an integer to the left or right.
Move the digits of an integer to the left or right.
Quickly find the difference of a bunch of integers.
Quickly apply the bitwise AND operation to integers.
Quickly apply the bitwise OR operation to integers.
Quickly apply the bitwise XOR operation to integers.
Quickly apply the bitwise NOT operation to integers.
Quickly apply the bitwise NAND operation to integers.
Quickly apply the bitwise NOR operation to integers.
Quickly apply the bitwise NXOR operation to integers.
Quickly divide two or more integers.
Quickly divide the digits of an integer.
Add -st, -nd, -rd, -th suffixes to integers to make them ordinals.
Remove -st, -nd, -rd, -th suffixes from ordinals to make them ints.
Find integers that match a filter (greater, less, equal).
Add padding to integers on the left side.
Add padding to integers on the right side.
Position all integers so that they align on the right.
Position all integers so that they align in the middle.
Turn all integers into positive integers.
Turn all integers into negative integers.
Rewrite an integer in fractional form.
Extract the numerator and denominator from a fraction.
Search for all occurrences of an integer and replace it.
Create a regex that matches the given integers.
Create integers that match the given regular expression.
Create relatively tiny integers.
Create relatively huge integers.
Create a sequence of oscillating integers, such as 123212321.
Create multiple integer sequences at once.
Slightly change an integer so it has an error.
Slightly change integer digits so there are errors.
Apply fuzzing to integers and add perturbations.
Apply fuzzing to integer digits and add digit perturbations.
Add highlighting to certain integers.
Add highlighting to certain integer digits.
Add color to integers based on a condition.
Add color to individual digits in the given integers.
Quickly assign colors to integers and draw them as pixels.
Quickly assign integer values to pixel colors and print them.
Make the digits of an integer go in a spiral shape.
Make the digits of an integer go in a circle.
Make the digits of an integer go in a diamond shape.
Fill a box with certain width and height with digits.
Use ASCII art to convert integers to 2-dimensional drawings.
Use ASCII art to convert integers to 3-dimensional drawings.
Decompose an integer into ones, tens, hundreds, etc.
Generate an ordered list of increasing integers.
Generate an ordered list of decreasing integers.
Quickly find various information about the given integers.
Find hidden patterns of numbers in integers.
Find the Shannon entropy of an integer.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling our mission is to make people's lives easier, so we created this collection of integer tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our integer tools are actually powered by our programming tools that we created over the last couple of years. Check them out!